In Photoshop to save time I want to use the Smart Metrics feature to kern and space my font, but unfortunately my font has to be bitmap. I came up with this work around to try to use Smart Metrics anyway but I’ve hit a snag.
The workaround is:
- From the same font lettering image make layers for both a bitmap and a vector font.
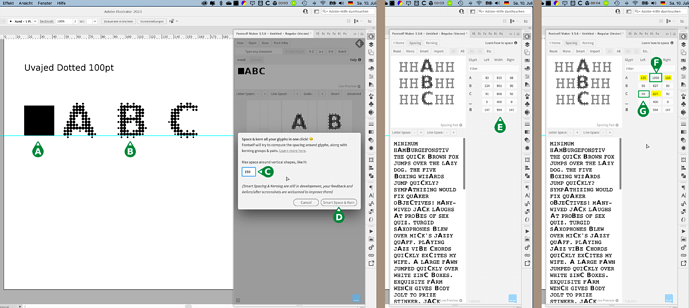
- Import the vector font layers into Fontself and run Smart Metrics, then go to the Advanced panel and screen cap the values for all the glyph “Left” “Width” “Right” fields. Delete the vector font.
- Import the bitmap font layers into Fontself, go to the Advanced panel and manually input the values from the Smart Metrics version into the glyph fields.
Here’s where I hit the snag.
If I put a new number into one field for a glyph, the numbers in the other two fields for that glyph automatically update. In order to utilize the Smart Metrics spacing, I need to be able to update the numbers in all three fields to match those values exactly. Is there any way to turn off this automatic updating in the glyph fields?
Thanks very much for any input!