Hello everyone,
I have been using FontSelf for a few weeks in order to carry out a typography project which aims to be found on the web, more particularly in software.
I have currently made all of my characters, but I have been pulling my hair out for 1 week on the export of the latter.
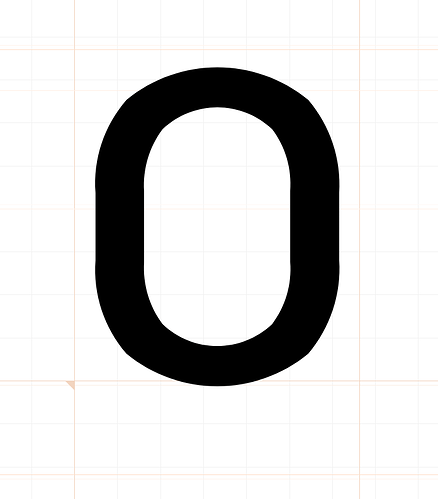
The problem is the following: after working with Vector, I have an anti-aliasing problem on my font.
The top of my letters are blurry, on rounded letters, I understand that there is a slight aliasing, but on very straight letters, I don’t understand, I try to use the so-called “Pixel Perfect” technique " realize my characters on a pixel grid.
I tried everything to fix this problem, but nothing worked.
I am sending you some photos of the project so that you can better understand my concern.
Hoping to find someone who had the same problem as me to help me solve it.
Good for you,
Nat