Hi Franz,
I do not mean to sound like I am arguing but rather - I would like this explained little better.
Does Fontself for Photoshop not export a OFT file format?
I imagine it does - so what layer / table does the bitmap information from Photoshop sit within the OFT?
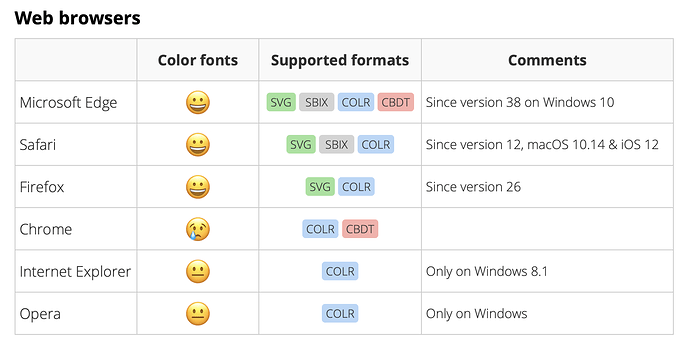
From what I gather, the open-type font format has several layers
- a SVG layer for vector information
- a SBIX layer that gets really complex, linking to individual PNG graphic files,
- a COLR layer that consists of a table of colours
- and CBDT yet I do not understand what that layer does exactly
- I am think CBDT is a layer that perhaps defines the order of colour shapes and possibly the value and transparency in communicating with the COLR layer
It is understood - all these layers and information are either saved or not within the OFT - Open-Type FONT. TrueType does not have this ability. WOFF2 might? But the best and obvious format is OTF.
However Franz, you say, “COLR is currently not supported as it poses various challenges technically, and practically when designing fonts.” Meaning the bitmap information needs to resaved somehow, somewhere within a OFT – but where… unless FontSelf for Photoshop is exporting another font format all together. So what is it? How exactly does FontSelf for Photoshop, store the bitmap information.
Obviously Illustrator is mainly a vector application and hence the vectors drawn and imported into FontSelf for Illustrator would export a font with SVG information - this is the version of FontSelf I own and use.
I do not have the Photoshop version of FontSelf - and chose not to, knowing it only creates bitmap fonts. Bitmaps do not scale nicely - as most single color fonts all scale beautifully… why buy it? And as a Photoshop user, typing and fonts in general are somewhat clunky. Certainly not the choice I would use to set copy - and why InDesign was made.
“The Microsoft approach to color fonts employs two additional OpenType tables, CPAL and COLR. CPAL describes a palette of colors, and COLR defines how the colors from CPAL are used by which glyph. Technically, what appears to be multiple colors in a single glyph, is actually multiple glyphs stacked on top of each other, each of them displayed in its individual color. But you need not worry, Glyphs will take care of all that techy stuff.” – Creating a Microsoft color font (CPAL/COLR) | Glyphs
Perhaps I am over simplifying things - yet a question was made - and I think if the person used Photoshop FontSelf version that makes bitmap fonts - it would work within Chrome.
I have been searching for a open-source font converter - that could take an OTF from Photoshop made with Fontself and see if it can be convert to WOFF or WOFF2 then test if Chrome is capable of displaying the font as mixed colored font.
Having a sample of a Colored Font from Photoshop FontSelf that is bitmap would be helpful.