Hi there,
I’m a newbie to font making. So there is a good chance I messed up somewhere but I’m looking for some help as to where I may have went wrong.
I just finished my second attempt at completing an open type SVG font. During the kurning process of my fonts creation I was having a really hard time with Fontself running so slowly that at times it became inoperable, even crashed. I realized this could be because my original pixels per square inch or resolution was so high. Resulting from my font being too big (over 50mg). So I would stop, go to “image”- “image size” of my whole document and adjust the resolution down to a pixel resolution that put my font bellow the 50mg mark as notated in the instructions. I did this, and restarted countless times. Going from 1500px per inch to 900px. I had the same problem, restarted, dropped to 700px. Same problem dropped to 500px, then 300px. Restarting and re-uploading my font into Fontself each time. As you can imagine this became frustrating! lol.
Now that I have my 1000 plus kurning pairs I have exported the font and at low font sizes it looks fine (75pt or less). This doesn’t allow for much scalablity.
I compared my quality to another SVG font I had purchased and am very discouraged. How do I make sure that my final result will have a better final quality as SVG’s are supposed to?
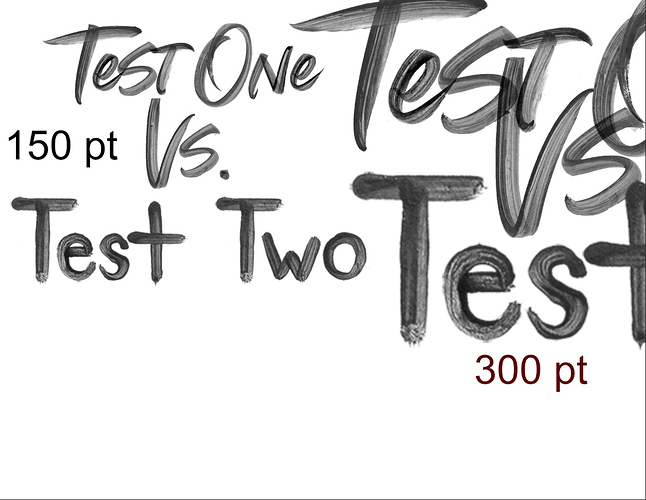
Attached is a picture of the resolution of my font vs one that I had bought. 150pt vs 300pt. Neither of which sizes does my font look that great. No where near from where it started.