Hello!
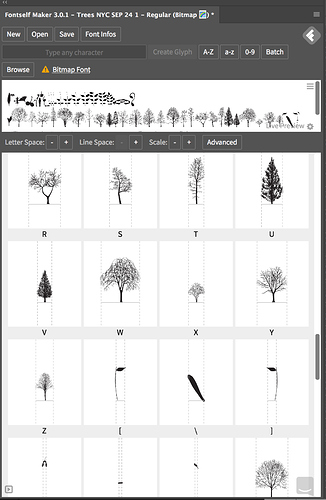
I am still trying to figure out if theres a way I can use fontself to create this highly detailed tree image font. I have made the bitmap version in photoshop but it is my understanding this won’t work in applications other than MAC applications— so no PC usability. There were too many paths in the illustrator version (where I originally created the glyphs based on drawings)
The OpenType-SVG bitmap font will work on PC (windows 10) Photoshop since CC 2017 & Illustrator since CC 2018 not sure about other PC applications as I’m a Mac user. See https://www.colorfonts.wtf
With a traditional vector font, you are generally limited to around 1000 nodes/points per glyph and trust me that is a lot.
A vector font with lots of points will produce a very large file, you might want to consider that if you plan on converting it to a web font. Plus it slows down rendering and can cause stability issues.
Astute graphics do a plugin for illustrator called VectorScribe, that has a good point removal tool—might help a bit to reduce the points.
Hope that helps.
Thanks so much for your feedback and help!
So, it was tested out on a windows 10 computer, and the user was unable to load and use the fonts properly. " even though the font is uploaded onto the computer, the contents seem to be empty. " I’ve attached the screenshots if you have a moment to look:
Hi again!
Back looking for any help… have download the vector firstaid extension and that did not reduce the points enough for use in the fontself illustrator extension unfortunately.
Another person tried the OTF font on windows and did not work… any thoughts what else I could try?
Thanks so much.
Barbara