Hey,
I made a font with the fontself extension but I can´t scale my font to match the size of another image with font size 30pt.
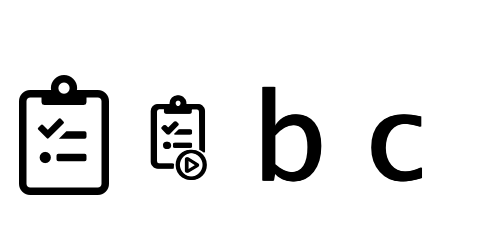
While viewing the two icons in the browser you can clearly see that the left icon is larger than the right one which I created in Illustrator with fontself.
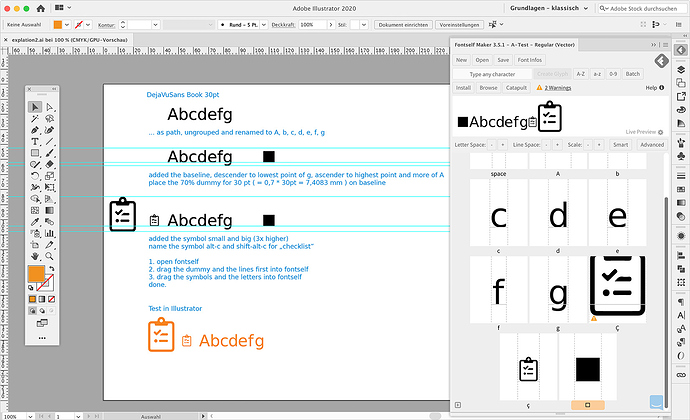
I tried playing with the settings in the fontself extension but I don´t understand how to adjust these settings so that the font has the same size as the icon. Increasing the xHeight or other properties do nothing for me. The font should be ~90pt at font size 30.
Can someone give me any suggestions how to solve this?