Hi:
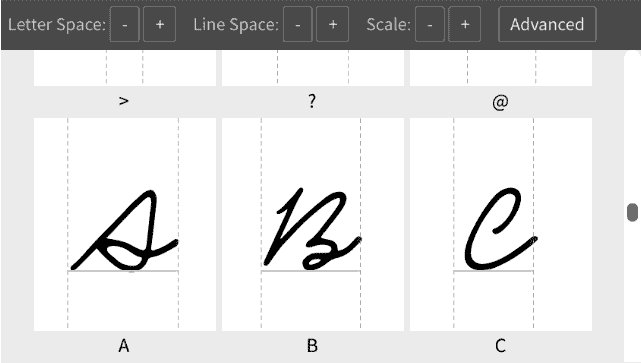
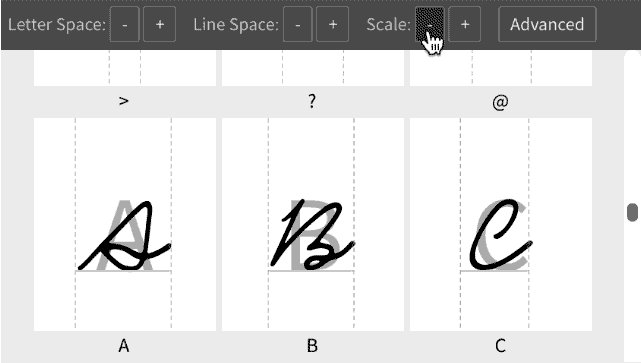
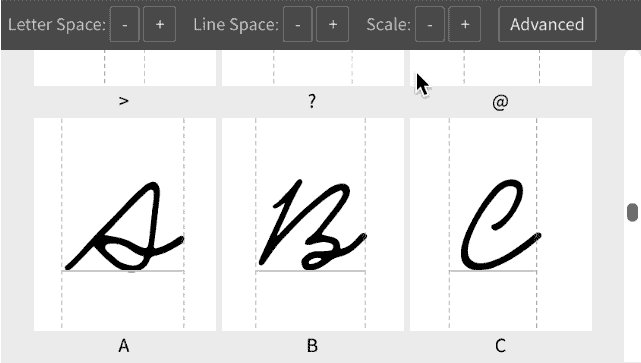
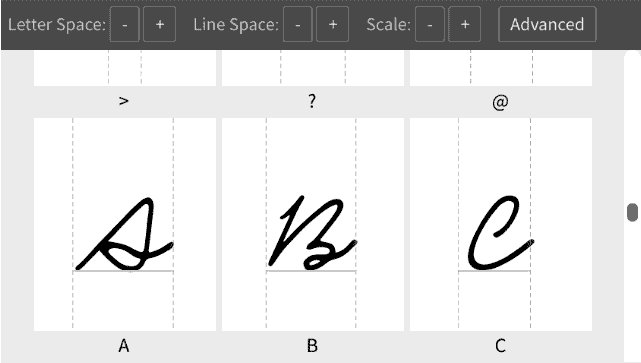
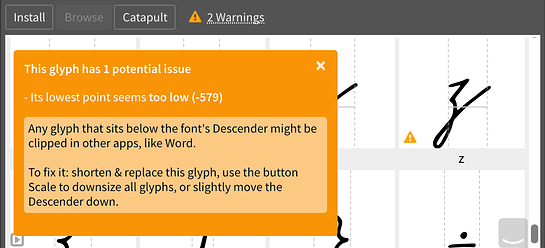
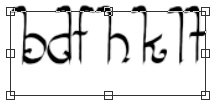
I’ve been having lots of fun using Fontself to create new fonts, but just came across an issue and I am not sure what setting/tool should be used to fix it. I am creating a skinny/tall font and find my taller letters like “F” and “T” are being cropped at the top when I am testing the font in Illustrator. How can I fix this, if there is a way without me having to resize the letters and batch import them in again? I really love the scale of the font and am hoping something else can be tweaked. Thanks in advance!
Tiffany (aka Masselyn)


 . If I drag the transform box to make the text layer bigger, hit ENTER, the fonts look great, nothing cut off.
. If I drag the transform box to make the text layer bigger, hit ENTER, the fonts look great, nothing cut off.