I can’t apply the font to my text. It is installed, but doesn’t seem to work. I want the tiny little logo at the end of a final sentence in a magazine article.
I have created a font from a vector logo
Hello Miki and welcome to this forum.
Can you give me more information?
- in which program do you want to use your font?
- is your new font monochrome (black) or colour?
- which operating system do you use? macOS 10, 11, 12 or win 10, 11?
If possible, please put a screenshot in here.
thanks,
– j.
I created it in Illustrator, and is it monochrome, black. I want it to behave like a font and type it at the end of an article, and color it like I would a font. I don’t see anyway to attach a photo. Thanks so much for your help! It looks so easy in the tutorial video…
Hi Miki,
just drag your screenshot (png or jpg file) here in the editor, where you type your message. Simple, isn’t it?
- in which app do you write this article?
- what operationg system (macos, win) and which version do you use?
- is your logo a normal letter or did you use a ligature? If a ligature did you activate this option in your writing app?
- did you check if your font is in C > Windows > Fonts or in macOS installed with the font book app?
– j.
Hello Miki,
Thank you for the screenshot. I saw two problems in it. The best way is to write you briefly my procedure to create a font:
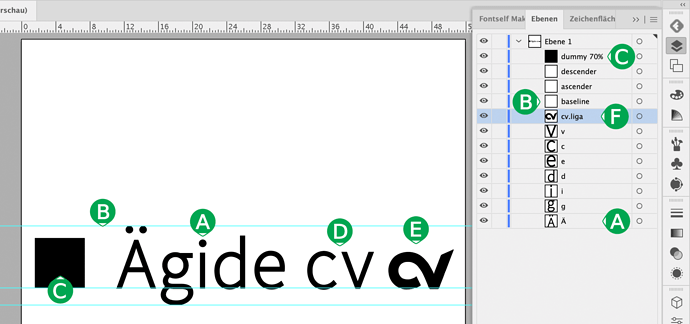
(A) I start with a word like “Ägide” in font size 100 pt in the font for which I want to make an addition like your logo. With the German letter “Ä” I get the maximum height and with the letter “g” I get a letter with an descender.
(B) I insert three guides. At the top, touching the “Ä”, the ascender; in the middle, the baseline touching “A”, “i”, “d”, “e” at the bottom; and at the lowest point of “g”, the descender.
© Now comes the trick with the dummy (square). If the first character that is loaded into Fontself has the size 70 % of the desired font size, here 100 pt, that is 70 pt. Then the addition fits exactly to an existing font, here my font “Timesaver One”, which contains many special characters as ligatures. Link: https://www.behance.net/gallery/128359093/free-font-TimeSaverOne-10-styles-and-many-symbols
(D) Ligatures are a clever thing. If you type the letters “cv” in your new font later, it will automatically become your logo. However, the letters “c” and “v” must be included in the font, so I have also typed them. If your logo is shown in another font like “Arial”, then the letters “cv” are there. I find this better than incomprehensible characters like ALT-C, i.e. ç. A font change can happen on the web or in an e-book.
(E) I have cheekily vectorised the logo from your screenshot and brought it to the same size/height as the small “c”.
In the “Layers” window the letters also appear. The following remarks:
I give the letters in Layers the same name as they will get later in Fontself.
(A) To save me work I wrote a Javascript for the conversion of letters into outlines, which gives the letters their names. I applied the javascript to the words “Ägide cv” and got the outlines “Ä” to “v”. Link to the Javascript: https://www.behance.net/gallery/123822365/Javascript-for-Illustrator-Font-Outline-with-Names
(B) I have given the names “descender”, “ascender” and “baseline” to the three auxiliary lines. These are reserved names that Fontself recognises.
© The dummy doesn’t need a name, I just labelled it for you here.
(F) In order for “c” and “v” to become your logo as a ligature later, the logo in Layers must be called “cv.liga”. “.liga” says Fontself, I am a ligature.
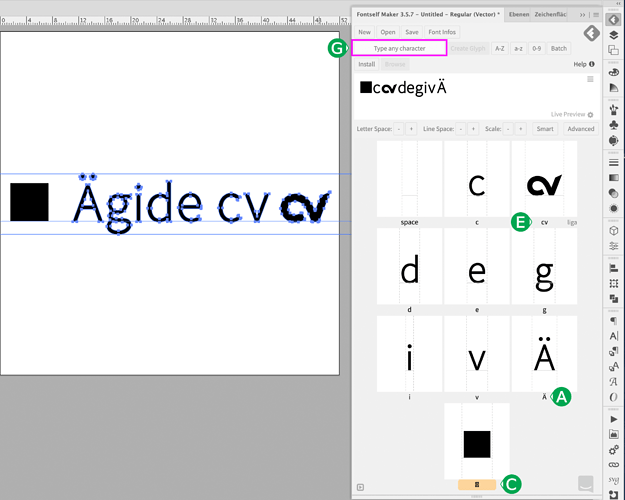
To get the letters into Fontself, I go the following way:
(1) I first select only the guides and the square (dummy) and drag them into the “Fontself Maker” window.
(2) Then I select the guides and all other characters and drag them to Fontself.
(A) You see, the letters “Ä” to “c” have taken the names from the Layers.
(C ) The dummy has no name because the name in Layers was not understandable for Fontself.
(E) As in Layers, your logo here has the name “cv.liga”.
(G) The field “type any character” is for batch processing of letters. I don’t use this option because I already assign names to my letters in Layers, see above, with the help of my javascript.
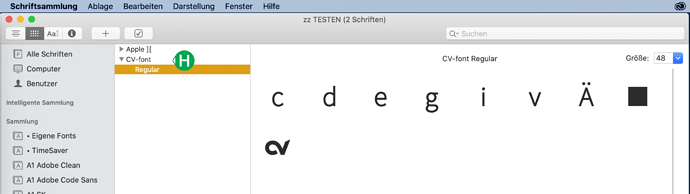
Save the new font to the desktop with “Save” in Fontself. I have named it “CV-Font”.
(H) Start Apple FontBook and drag “CV-Font.otf” into it. This is how the font is installed.
TIP: Create your own folder in FontBook for your own fonts. Then you will find them there more quickly.
Finally, a test in InDesign:
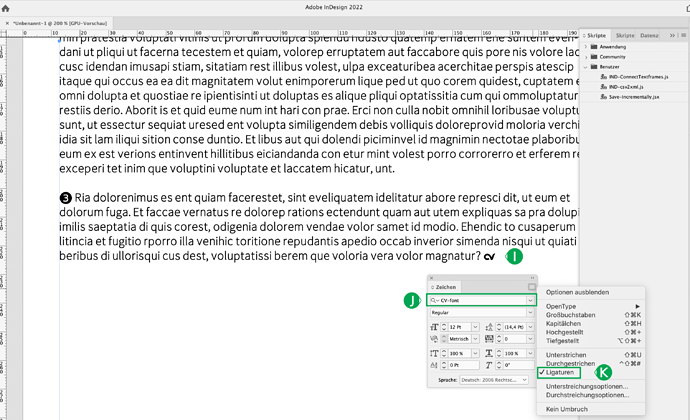
(I) Type the letters “c” and “v” in the text. Select these two letters.
(J) Go to “Characters” and select the new font “CV-Font.otf”.
(K) Check in the flyout menu (top right) whether the ligatures are activated.
Then your logo appears instead of the letters “c” and “v”.
In the ZIP archive you will find all the files I created for this small example.
– j.
cv logo.zip (2.6 MB)
More Javascripts for AI and Fontself: https://www.behance.net/jensulkriebel
The article series »European Special Characters« is also available as a
Thanks! I am drowning in work right now. Could I pay you to do this for me? I don’t have time to learn anything. I bought this program because it looks “instant” and I need to get this project out the door so I can work on one of the other pile of things in the queue. Thanks for the explanation though. When I come up for air, I will sort it out for future reference.
Hi Miki,
To me it looks like a really simple fix. The logo isn’t associated with and actual letter. The problem I think is coming from all the code that appears to be pasted into the ‘create glyph’ text field at the top of the FontSelf window.
All you really need to do is select your logo graphic and baseline grid (just an illustrator guide in the position you want your baseline to be) then type whatever letter you want to be associated with that graphic into the ‘create glyph’ field. Then save and install the font.
I’d you wanted you could type a,b,c,d,e etc the whole way from a to z (separated by a comma and no space) so that the graphic will show up no matter what letter you type, but that’s entirely up to you. 
Thanks so much! Someone did it for me. I am just swamped and didn’t have time to learn anything new. But I will want to know for future reference. Thanks so much! Miki