I think I stumbled upon a bug.
Here’s what happens. I created a font in the iPad version of Fontself and imported it into Fontself for Illustrator. When I drag and drop new characters into the Fontself plugin window in Illustrator, the newly imported character is super-tiny to the point where you cannot see what it is. Basically, the new character does not import to the same scale as intended.
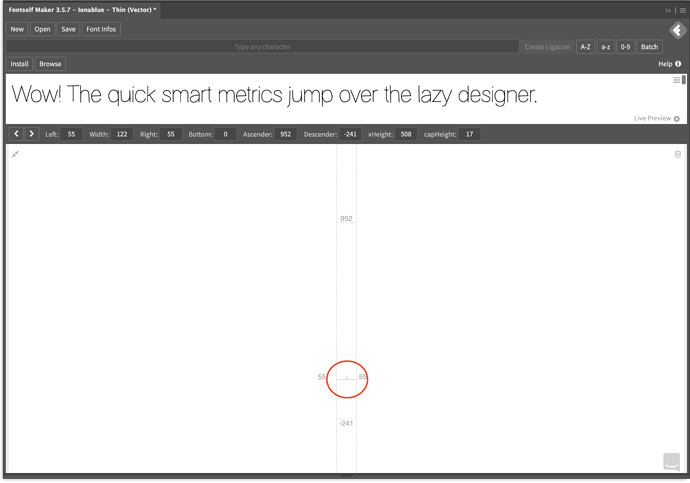
In my screen grab, I created a ligature for “ff”. The imported “ff” is barely visible. It looks like a few dots!
The funny thing is, if I make the character I want to import scaled HUGE before I drag and drop, like many inches/centimeters tall, the character will appear slightly larger in the plugin window. Strange.
Am I using these two apps in ways that were not intended or is this a legitimate bug? For reference, I’m running mac OS 12.5 and iPad OS 15.6 with Mac plugin v3.5.7 and the iPad app v1.0.10.
Thanks!