Hi,
Could we have the ability to edit a glyph?
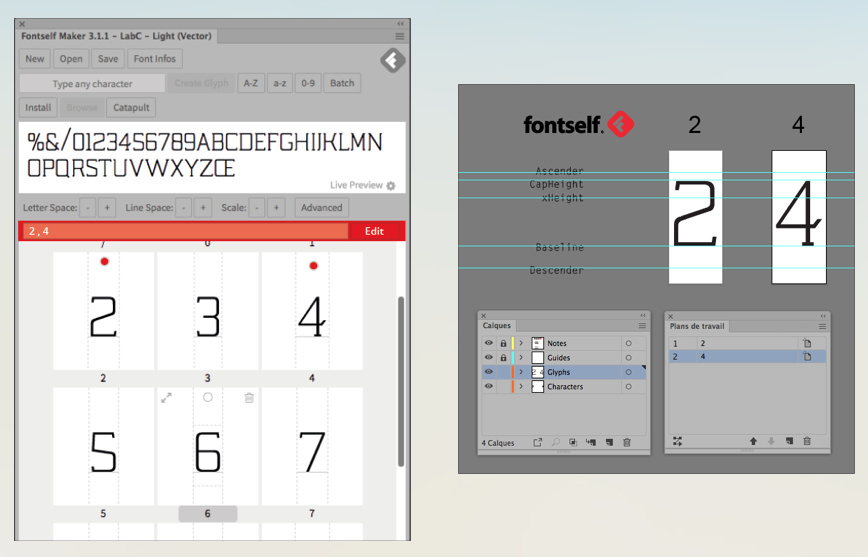
For example, clicking on an edit button near the glyph would open an AI file with the vector character, the baseline, etc. Saving Ai file will automatically replace the glyph in Fontself (keeping kerning values from the old version).
Thanks.