Hello!
I’m still kinda new to Fontself and I ran into som issues with kerning my cursive font. I can’t find much information about this and I wonder if someone have any suggestions.
I work in windows 10 and illustrator if that makes any difference.
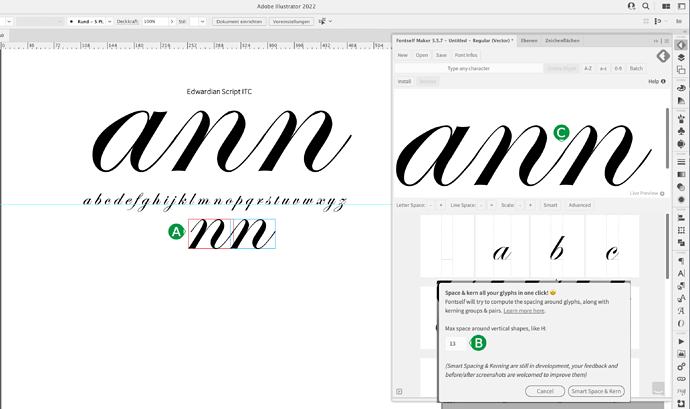
I’ve used an already existing font and done some tweeks for it to match what I need it to do.
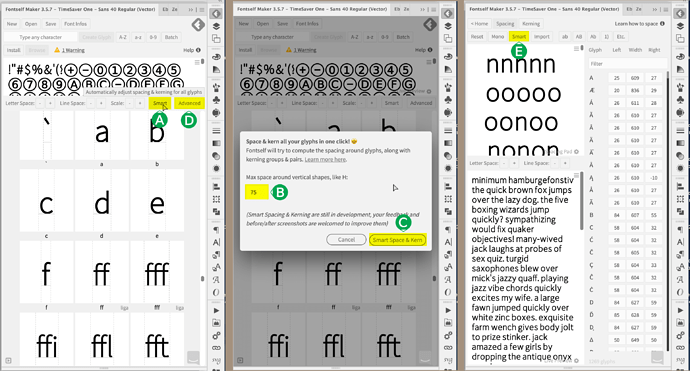
When I’m done with my OTF-file I’m gonna turn the glyphs into an PXF-emobroderyfont (that’s why I used an old font) I thought that by using and old font and not touching the connecting parts I wouldn’t need to do more spacing and kerning than downsize the spacing and the glyphs would match. Or import the spacing and kerning from the OTF-file. But since it’s not created in fontself I can’t import all the values. Long story short, is there any way to space and kern without me needing to manually write every single letter combination down that exist in both upper- and lowercases and adapt it along the way? For example the lowercase L connects fine when I write Molly, but when I write Melwin it doesn’t, when I write Mila its fine, when I write Millie it’s not.
It’s a long shot, but worth a try!
Thank you!
//Sanna