Hey guys,
I recently purchased Fontself for Illustrator and created some fonts which I want to use for my Xamarin-Application. Unfortunately to get a decent size for the fonts to display correctly I have to choose at least 50, which is way too much. F.e. for FontAwesome I had the same size for font size 30. I didn’t change any properties in the Fontself extension itself. Any suggestions on how to change it properly so that I can display it with font size 30? Thanks in advance!
Large font size in applications
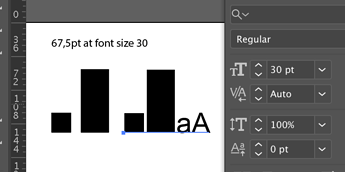
The icon itself had a height of 67,5pt at font size 30… that’s what I want to achieve. I have to choose font size 50 so that my Fontself icon has a height of 67.5pt
So when the not size is set to 30pt the icon should have a size of 67.5pt
I don’t get the steps in the guide… When I create a dummy box with 70% of font size 30 and my icon has a height of 67,5 it gives me an error…
What error do you get exactly?
Actually no error… it says that my font is too big after dropping the dummy rectangle in the extension. I followed the guide which u provided but it doesn’t scale my icon.
Ok, so I just replicated what you are trying to achieve to make sure I understood: creating an icon that is twice bigger than the font size (67,5pt at font size 30pt).
As you can see below:
- I started from a new empty font
- I created a small square (our dummy shape of 21pt based on the 30pt * 0.7 calculation from our article)
- Then created a tall icon of 67,5pt
- Then imported as the first glyph the small square - which will set the proper scaling of the font
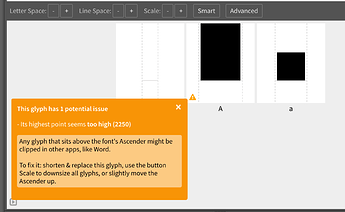
- Then imported the tall icon, which indeed triggers a glyph size warning, because glyphs that go beyond a certain hight might get cropped by other apps
- Once installed, the font displays a dummy square that fits roughly the capitals (around 30pt at font size 30) and the tall icon is way taller at 67,5pt