Hi!
I’m trying to create a single line font using Fontself.
I know all standard font formats only supports closed path shapes and no open lines. But theoretically it should be possible to create a closed path drawn on top of itself to make it have no thickness at all, thus appearing like a single line font.
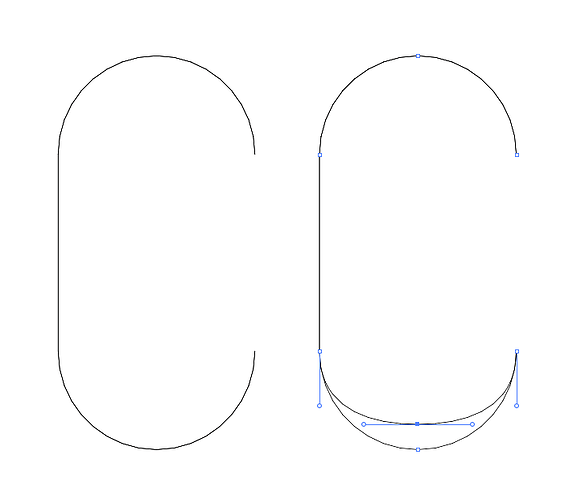
As you see in the image below, the character C is drawn using a line that closes the path by going back and forth on top of itself. This double line is revealed when moving one control point (the C to the right).
I know this is experimental usage and not the typical user case, so I’m not surprised that it does not work as I would like it to work.
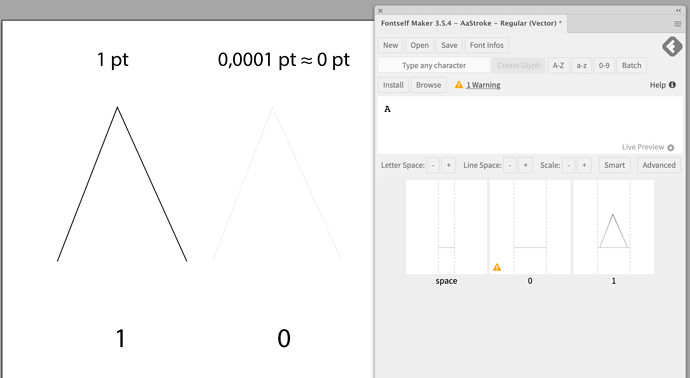
However, when saving fonts, Fontself refuses to export any straight vertical or horizontal lines. My guess is that Fontself checks if an sAIPath object has 0 height or 0 width, and if that is the case Fontself just omits it. And not only omits it, it is also completely deleted in the Illustrator document.
My work-around for this is to move one of the ends of any straight line say 0.01 mm to make the path object have some “bounding box volume”. It works, and I have succesfully created my “single line” font.
But in a future version, it would be nice if I could save the font as is without Fontself omitting 0-thickness volumes.