I hope I’m the first to say something regarding this, and if you want, you can skip the first 2 paragraphs. The important part is the 3rd and 4th.
I’m very glad to see there is finally a creator-friendly tool for making a variety of fonts using PS and AI. When I purchased the extension, my intent was to use it to help with utilizing a “bitmap font” my friend made for our game that we are developing. The “font” itself is just a png with each character located in a part of the image that you could be determined by performing calculations to the ASCII value of that character. So as long as you have a rendering system that does that, you can render that font.
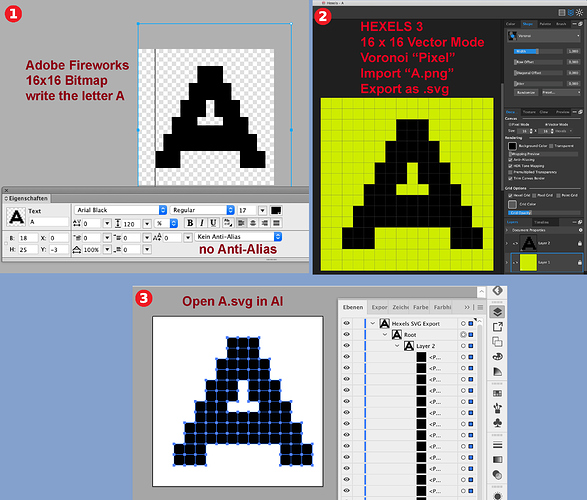
But if we want to use our font in photoshop or in other programs. We are restricted to only using OTF. This extension ultimately is helping us bridge that gap by converting that “png font” into on OTF font. So today I attempted to do just that with the photoshop extension so we could make a bitmap font. I did a few characters, only to realize that the characters have been blurred out due to their low resolution and not using a “nearest neighbor” option to upscale. I also tried making the font in illustrator by using the “Create Object Mosaic” option to turn the png into a bunch of vector squares. And it worked, but there are white line artifacts between each square. I know the otf format probably wasn’t designed with this particular style in mind, but it still is a style, and one that many people use.
So what I’m asking for here is just some general support for low-res, retro style, “hard edges” fonts that are based in a bitmap. Even something as simple as an ability to use “nearest neighbor” when the font is upscaled (if that feature exists for otf) as a bitmap font. I believe 8-bit fonts should be created as bitmap otf’s anyway since I have a feeling rendering a bunch of squares is probably a lot more cpu taxing.
If this isn’t possible, I do have an alternative suggestion. From time to time we might end up making little changes to the png file anyway, and having to constantly update the otf file would get annoying. It would be nice to be able to tell the otf file to use this png as its “render source”, and then just set the glyph data to specify where in the image to look for the image data to render. So we can somehow then update the png and it would automatically update the font as well (since it refers to the image directly). I know that probably sounds bizarre, but I just felt like sharing these suggestions with the hope that someone has a better idea or any ideas on what I should do for our situation.
Thanks.