Hey @lulu.
We’re going to write a tutorial very soon. Meanwhile, here are some tips that should help you.
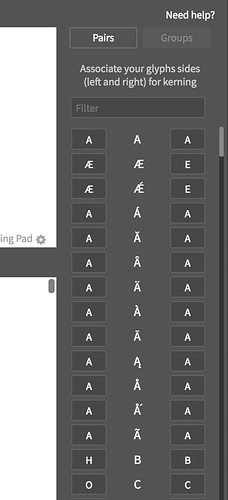
Kerning Table has now 2 tabs, one for Pairs (you already know) and one new for Groups.
I recommend to start by grouping you glyphs. And only after that, make your kerning.
Groups:
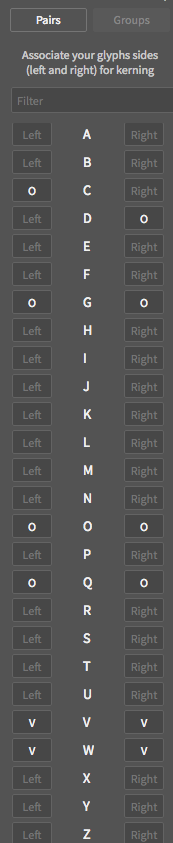
For each glyph, you can assign a group for its left side and its right side based on its shape. In other words, you can tell Fontself that the left/right side of this glyph is the same for kerning that another letter.
Let’s take an example:
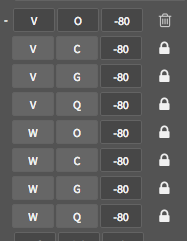
Let’s say you want to group all your glyphs that are “round” on left side (C, O, Q, G). For that you decide which letter gonna be the group master (let choose O) and then you type O on the left cell of all of these letters. Tha’s it!
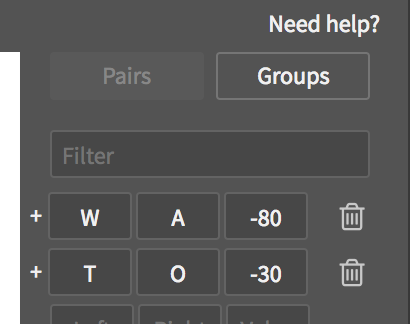
Then you can do the same thing for the right side. And group W with V:
Once you’re happy with all of your groups, you can start kerning.
Kerning pairs
Like before you can create basic single kerning pairs.
But now, kerning becomes easier and faster as each time you kern a group master (O, V…), all its group members are kerned automatically.
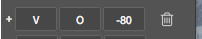
For instance, let’s see what happens when you kern V and O:

As you can see, on left side there is a ‘+’ that indicates that multiple siblings pairs have been generated. You can visualize them by clicking on it.
All of these sibling pairs are locked and linked to the master pair VO. If you modify the kerning value of one pair, you impact the other pairs.
If you want to modify only one pair (to create what we call a kerning exception), you just have to unlock it by clicking the the locking symbol.
Et voilà!
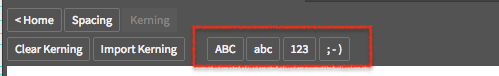
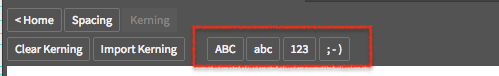
Kerning sample texts:

We also added these buttons that generates sample texts to help you kern faster for uppercase, lowercase, digits and symbols.
That’s all for now. Hope it gonna let you enjoy kerning groups.